みなさんこんにちは2001Y(@Y20010920T)です。
Bloggerのテーマを自作するにあたって、今まであまり使ったflexを使っていこうと思ったのですが、どうも画像の様子がおかしい!いじってるときは普通なのですが、見たことないページを見たり、初めてのデバイスで開くと急に画像の横幅がバラバラになってしまいます。
CSSでトリミングしてるので、トリミングのせいかと思ったのですが、やはりFlexの模様…
配分指定以外でも大切な flex: 1;
初心者なぼくからすれば、flexで使うのは
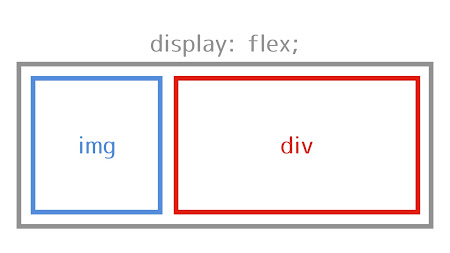
display: flex; ぐらいなわけですが、配分を考えた時に flex:
1; を使います。でも、配分を指定したい時だけではダメなようです。
実際に、
flex: 1; なしでは、このような、画像の幅のずれがおこってしまいます。
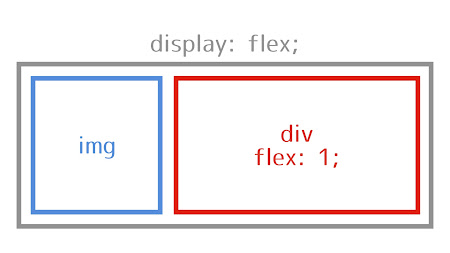
このような構造の場合、画像は何もいじらずにdivの部分に
flex: 1; を与えることで、画像の幅がずれなくなります。
無事、幅もきちんと表示されました。





flex自体、バグが多いようで、一瞬バグかと思ってしまうのですが、バグなのでしょうか。ただ、flexにはfloatにはない、便利さがあるので、きちんと活用していければなと思います。
以上、「flex:
1; をつかってflexで起こる画像の幅のズレを直す」方法でした。