みなさんこんにちは2001Y(@Y20010920T)です。
テーマ作成での高速化にあたって、HTTPリクエスト数を減らすためにテーマ内の画像はインライン化することんしたのですが、JPEGとSVGだったら 絶対にSVGの方が軽くて拡大に強い!
と思い込んでいたのですが、どうやら場合によるとSVGの方が重いことがあるようです。
もちろん、JPEGは JPEGmini と ImageOptim
を併用して圧縮して比較していましたので、SVGも圧縮すべきです。探してみると、 SVGO というものがあるようで、それは node.js
を使って、ターミナルで操作するようでした。今後も使っていきたいので、GUIで操作できるものを探していたら、同じ SVGO でGUI操作に対応した「svgo-gui」を見つけました。
コマンド操作いらずで、高速な「svgo-gui」
Node-WebKit based GUI for SVGO
ダウンロードはGithubからです。ファイルは7zで圧縮されていますので、解凍ソフトが必要です。
自分にあったものをダウンロードしましょう。
MacとWindowsに対応しており、Electron似のnw.jsがベースで作られているようです。なので自分でやればLinuxも使えそうです。
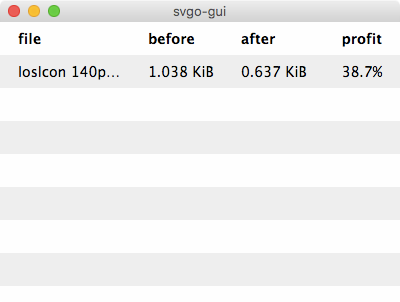
使い方は簡単で、ドラッグ&ドロップするだけでかなり高速(一瞬)で圧縮されます。
40%ほど圧縮できました。なかなかの制度だと思います。圧縮前との比較はこんな感じです。
SVGO
をWebツールでも使える!
– SVGO’s Missing GUI
今回はダウンロードが必要なアプリを使用しましたが、同じく
SVGO を使用したWebで完結するツールも存在します。
試して見たのですが、ぼくの場合ほぼ圧縮されず、 svgo-gui
の方が優秀だったので使いませんでしたが、たまに使用するものなのでWebツールもありかもしれません。
参考
-SVGO GUI | コリス









これで高画質(無限ですがw)で軽量な表示が可能になりました!
使っているMacBookAir自体がRetinaに対応してないので、どうしてもRetina対応は大変なのですが、SVGなら大丈夫ですね!(スクリーンショット撮って載せてる時点で既に未対応ですね笑)